CRM
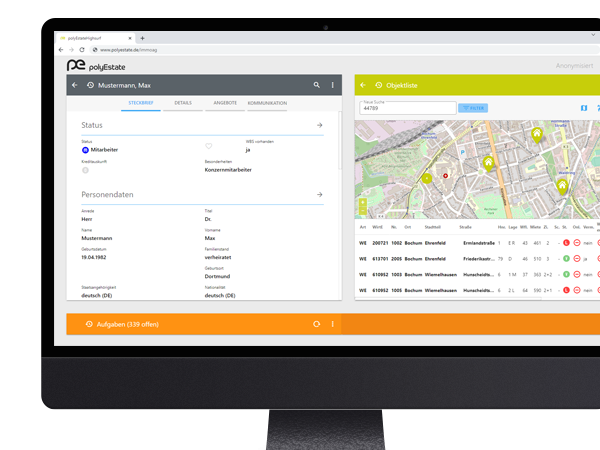
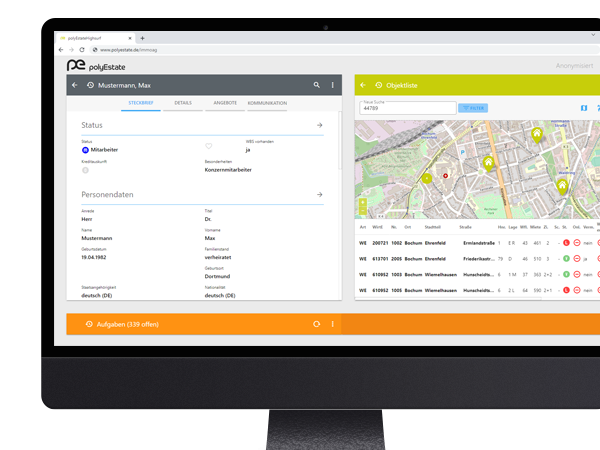
Kontaktmanagement, Kooperation im Team, schnelle Reaktion, transparente Information: Mit dem CRM in polyEstate pflegen und nutzen Sie Beziehungsdaten zu Interessenten automatisch und zentral.
Mehr erfahren
Steuern Sie den gesamten Vermietungs- oder Verkaufsprozess von Immobilien mit polyEstate One.

Kunden, die uns seit Jahren vertrauen:



Sie brauchen nur die eine Plattform für die sichere und einfache Immobilienvermarktung. polyEstate One ist eine spezialisierte Allrounderlösung, um den gesamten Vermietungsprozess effizient abzuwickeln – alles zwischen Kündigung und dem unterschriebenen Mietvertrag.
Kontaktmanagement, Kooperation im Team, schnelle Reaktion, transparente Information: Mit dem CRM in polyEstate pflegen und nutzen Sie Beziehungsdaten zu Interessenten automatisch und zentral.
Mehr erfahren
polyEstate ermöglicht die Kundenkommunikation über alle relevanten mobilen Messenger wie WhatsApp, Signal oder Telegram. Kundenanfragen werden dabei von konfigurierbaren Chatbots entgegengenommen. Die vollautomatisierte Beantwortung von typischen Anfragen ermöglicht eine signifikante Entlastung für Ihre Telefonie und Ihre Vermieter. Komplexe Anfragen werden durch unsere Chatbots vorstrukturiert und zur weiteren Bearbeitung an Mitarbeiter weitergeleitet. Mitarbeiter beantworten Kundenanfragen über unser intuitives Chat-Widget, welches sich in Ihre Ticket- und ERP-Systeme einbetten lässt.
Mehr erfahren
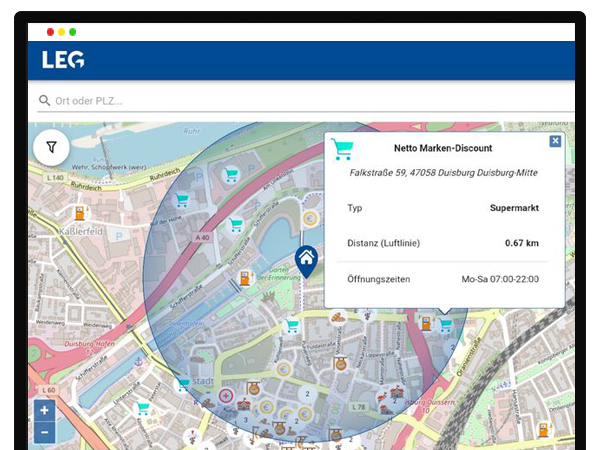
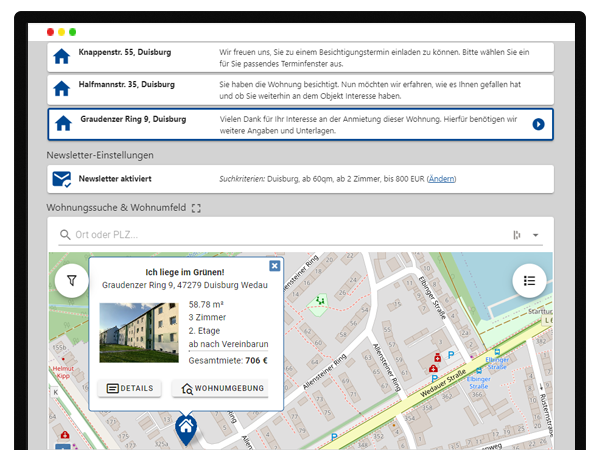
Sie möchten Interessenten Ihre Immobilien per Maps sichtbar machen? Kein Problem! Integrieren Sie Ihren eigenen Kartendienst ganz einfach, individualisiert und in nur wenigen Schritten auf Ihrer Website. Ein Inklusive-Service von polyEstate One, der die Suche sowohl mobil als auch vom Desktop ungemein erleichtert.
Mehr erfahren
Unsere KI heißt Kiki, ist äußerst clever und lernt schnell - so unterstützt sie Sie fleißig im Tagesgeschäft. Sie analysiert Kundenanfragen und Sprachnachrichten - per Messenger oder Mail - und erkennt dabei sowohl das Anliegen als auch die für die Bearbeitung relevanten Informationen. Ihren Mitarbeitern hilft sie, gute Internetanzeigen zu verfassen.
Mehr erfahren
Mit polyEstate One erstellen Sie Interessenten-Profile für Ihre Objekte. Damit können Sie nicht nur vorselektieren, sondern dank eines Scorings die Wunschkandidaten nach Prioritäten bearbeiten. In einer übersichtlichen Liste haben Sie die passendsten Interessenten direkt im Blick. Und zusätzlich sehen Sie, wie gut Objekt und Interessent matchen.

Mit dem Aufgabenmanager von polyEstate One haben Sie jederzeit die vollständigen Kundendaten zur Hand und die nächsten Schritt im Blick. Egal, welcher Mitarbeiter darauf zugreift, er ist mit Hilfe dieser Funktion immer im Bilde und kann eine aussagefähige Auskunft erteilen – jederzeit zu jedem Zeitpunkt.

Unsere Benutzeroberflächen lassen sich nicht nur optisch an Ihr Design anpassen – alle Vorlagen sowie der gesamte Prozessablauf sind an Ihre Bedürfnisse anpassbar. Von der zusätzlichen Spalte, über die Mail-Vorlage bis zu einem vollständig neuen Formular: Dank unseres Konfigurators müssen Sie nicht auf das nächste Release warten, Anpassungen sind in einigen Minuten und mit wenigen Klicks erledigt.

polyEstate One ermöglicht es über Automatisierungen Daten und Prozesse so enorm zu optimieren, dass ein hochflexibler Vermarktungsablauf möglich wird. Lassen Sie unsere Software Ihnen ungeliebte Arbeitsabläufe abnehmen und erreichen Sie gleichzeitig größte Kundenzufriedenheit durch Transparenz und Kontrolle.

polyEstate One verfügt über viele Integrationsmöglichkeiten und Schnittstellen, so dass eine Anbindung an digitale Lösungen kein Problem ist, wie z. B.:
…und natürlich auch flexibel konfigurierbaren Anbindungen für MS Excel- und andere typische Datenlieferungen.
Dank unserer konfigurierbaren Dashboards haben Sie sowohl alle wichtigen Kennzahlen als auch Ihre persönlichen Aktivitäten und Aufgaben stets im Blick – von aktiven Internetanzeigen über Resonanzen und Besichtigungsterminen bis hin zu Tagesaufgaben und persönlichen Erinnerungen.

Das Interessentencockpit ist der zentrale Anlaufpunkt für Interessenten während des gesamten Bewerbungsprozesses. Interessenten erhalten darin Einsicht in den aktuellen Bewerbungsstatus für alle von ihnen angefragten Objekte und werden selbst in die Lage versetzt, alle für die weitere Bearbeitung notwendigen Informationen und Dokumente selbst zu Verfügung zu stellen.

Sie wählen bei uns das für Sie passende Preismodell – passend zu Ihrem Geschäftsmodell. Nehmen Sie Kontakt mit uns auf. Wir beraten Sie und erstellen Ihnen ein persönliches Angebot.
Ein fester Preis pro vermieteter Einheit.
Eine feste Pauschale für den kompletten Bestand.
Wir von Ruhrwert sind Kinder des Ruhrgebiets und fühlen uns der Region verpflichtet. Daher sind wir stolz, dass unsere Software-Suite für die Vermarktung unserer Immobilien wie wir aus dem Pott kommt.
Die Suite ermöglicht den Self-Service für Interessenten: polyEstate steuert unsere Prozesse, Maps visualisiert unser Portfolio und das Messenger-Modul bündelt Kundenanfragen. Uns bleibt so mehr Zeit für die Kundenbetreuung.
Highsurf bietet eine intuitive, moderne und anwenderfreundliche Oberfläche, die einen deutlichen Mehrwert in der täglichen Arbeit schaffen wird.
Kunden, die uns seit Jahren vertrauen:















Sie wollen mehr über polyEstate One erfahren? Schreiben Sie uns. Gerne stellen wir Ihnen die Möglichkeiten im Detail vor, die Ihnen unsere All-in-One Software für die Vermarktung bietet.

Warum AT jetzt polyEstate heißt und Kiki Ihnen die Welt erklärt.
Hier gehts zum Blog